Quickly test your HiDPI media queries on a 1x PC or Mac
If you want to do a quick check whether your high resolution media queries are working, but you don't have a retina tablet at hand, here's a nice little trick for you:
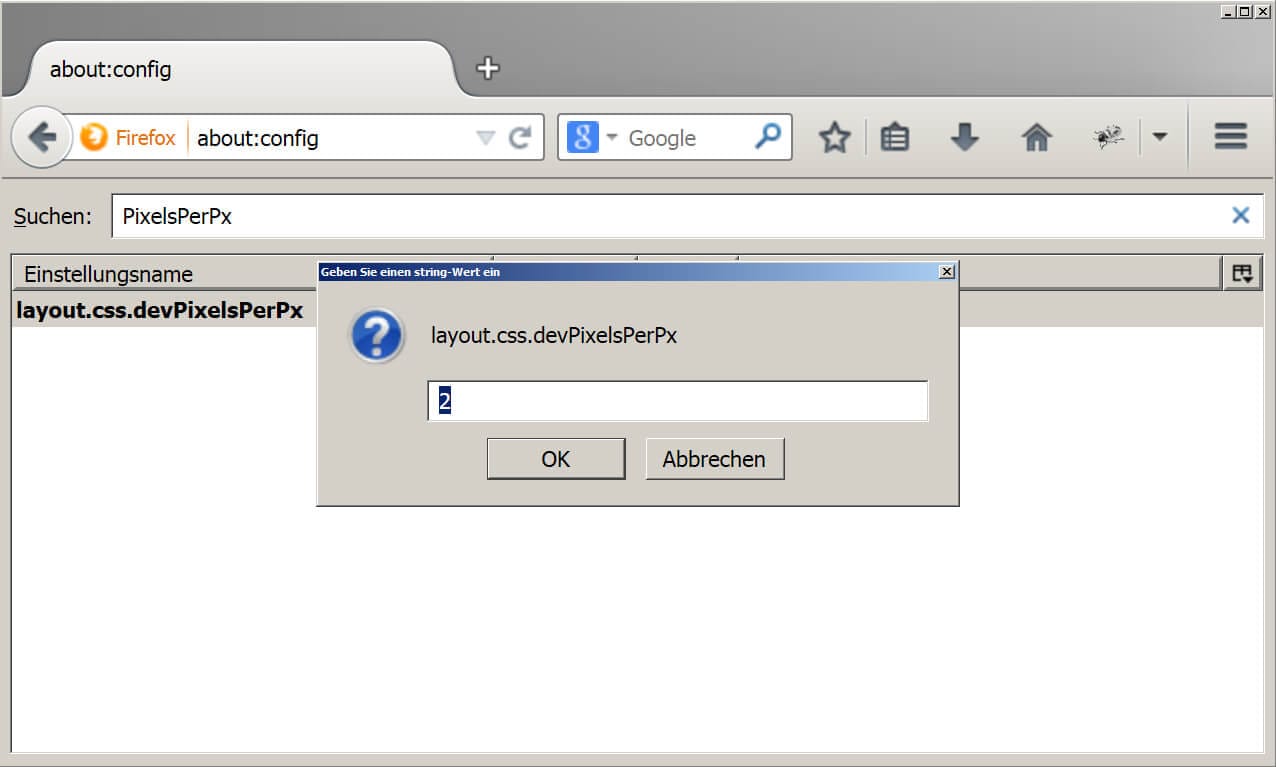
- Open Firefox
- Go to about:config (and sign with your blood that you know what you're doing and will be super careful)
- Search for "PixelsPerPx"
- Change the value to "2" for a 2x resolution simulation

Firefox will now render everything at twice its size (2 screenpixels for every 1 CSS pixel, if you will). You can verify it's working with something like
@media (-webkit-min-device-pixel-ratio: 1.25), (min-resolution: 120dpi) {
body {
background-color: pink;
}
}That's it, Happy testing!